UI Colors

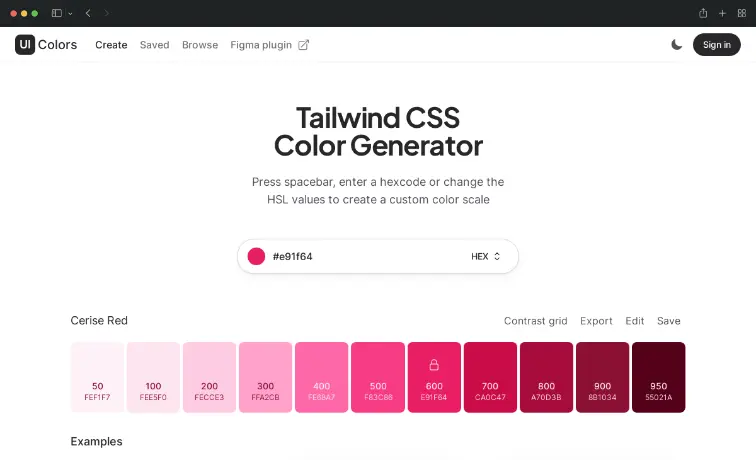
What is UI Colors
Create and customize color scales with the help of the "Tailwind CSS Color Generator" Figma plugin. To use the plugin, press the spacebar, enter a hexcode, or adjust the HSL values.
Features:
- Create custom color scales by entering a hexcode or adjusting HSL values.
- View examples of new customers and a calendar.
- Users can save their custom color scales for future use.
Related Products

fullwindcss
FullwindCSS is a TailwindCSS plugin that allows you to unlock 1001 shades for every Tailwind color, giving you more flexibility and precision when designing your projects.